You can use FileMaker Pro text markup tools or HTML to style your text in a form.
CAUTION: Even if a form looks perfect to you as you work on it, be aware that different browsers behave differently from each other—and you have no control over what browser a Family will use to view your forms. SchoolForms Online is carefully designed to display properly, with special attention paid to fonts and font sizes. Use restraint: we recommend that you leave formatting in SchoolForms Online as-is; underline, italic, and bold styles may not display at all and many fonts will not work in your families’ browsers.
NOTE: You cannot use FMP formatting inside HTML tags.
Formatting text in SchoolForms Online forms using FileMaker Pro text markup tools
There are two ways to access FMP text formatting:
- Select the text you wish to style.
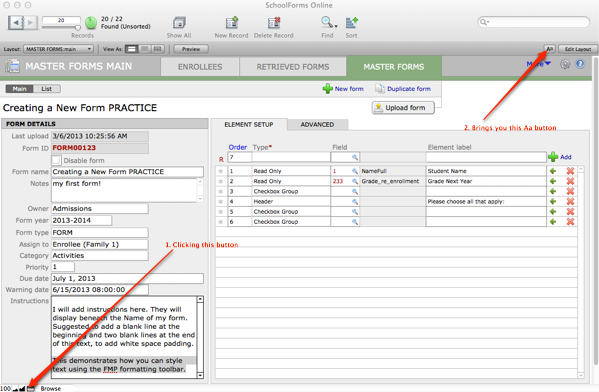
- Make visible the FMP formatting toolbar by opening the FMP status toolbar. the button is located at the bottom left of your editing window.

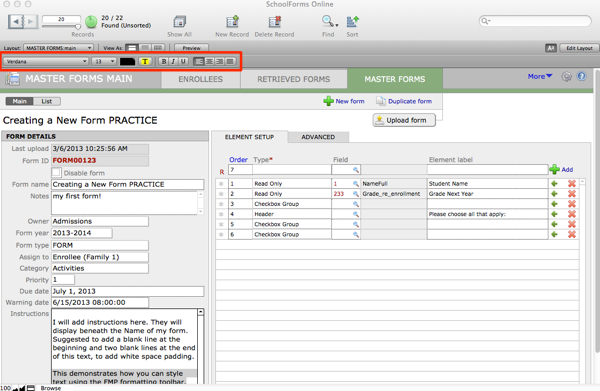
When you click on the Aa button, a formatting toolbar will display.

Or, after you select the text you wish to format, control+click/right click to pull up a formatting menu and make your selection from there.
Formatting text in RWS forms using HTML
To use HTML to format text within group elements of an RWS form, follow these HTML text examples. These HTML rules are not comprehensive, this is intended only as a primer.
NOTE: When formatting HTML in RWS, you must use SINGLE quotes for external references.
Italics
<i>Place the words you’d like to be italicized between these tags</i>
Underline
<u>Place the words you’d like to be underlined between these tags</u>
To make a horizontal rule across the page
NOTE: The Horizontal Rule tag does not require a closing tag.
<hr>
To change the color of text
<font color=’colorname’>Text to be colored</font>
NOTE: For the color name, most of the basics are available: Black, Red, Blue, etc.

